Свежие ресурсы для веб-дизайнеров и разработчиков (март 2023 г.)
Пришло время для нашего ежемесячного обзора свежих ресурсов для веб-дизайнеров и разработчиков! В этом месяце мы представляем новый захватывающий набор ресурсов.
Коллекция этого месяца включает в себя галерею бесплатных иконок, онлайн-руководства, веб-приложения и несколько фреймворков JavaScript. Итак, перейдите к полному списку, чтобы посмотреть, сможете ли вы найти что-то интересное.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Docus — это фреймворк, позволяющий писать документацию с использованием компонентов Markdown и Vue. Он построен на вершине Nuxt архитектуру и поставляется с более чем 50 компонентами для создания страниц, навигации и оглавления.
Docus обладает широкими возможностями расширения, что позволяет настраивать дизайн или добавлять компоненты с помощью слоты сделать его своим.

Это официальный сайт React.js, разработанный и поддерживаемый Facebook. Он предоставляет исчерпывающее руководство по использованию React, включая документацию, учебные пособия и примеры.
Этот сайт служит важным ресурсом для всех, кто хотел бы начать работу с React и быть в курсе последних обновлений и лучших практик разработки React.

IconHunt содержит обширную коллекцию бесплатных иконок с открытым исходным кодом с простым и удобным интерфейсом, облегчающим поиск и просмотр. Вы можете загрузить или импортировать значки в Понятие и Фигма легко. Полезный ресурс как для дизайнеров, так и для разработчиков, которые ищут бесплатные и качественные иконки.
![]()
Blocknote — это библиотека JavaScript с открытым исходным кодом для создания редактора WYSIWYG. Помимо базового редактирования текста, такого как выделение полужирным шрифтом, курсивом и подчеркиванием, он также выделяет некоторые дополнительные функции, такие как совместная работа в режиме реального времени, перетаскивание блоков и настраиваемое меню /.
Он гибкий и настраиваемый, что делает его отличным выбором, если вы хотите добавить современный редактор в свои веб-приложения.

Образ Docker от ServerSiderUp, который позволяет запускать приложения PHP. Он готов к работе и поставляется со многими предварительно настроенными вещами, включая Nginx, PHP-FPM и автоматические проверки работоспособности.
Он также высоко оптимизирован для Laravel и включает и обрабатывает очереди, задачи, связывание хранилища и миграции из коробки. Одна из лучших альтернатив официальный образ PHP Dockerа также работает быстрее.

ArkType — это библиотека проверки во время выполнения, которая автоматически выводит определения TypeScript. Он обеспечивает немедленную обратную связь в редакторе по мере того, как вы вводите текст в редакторе кода, отображая полностью выведенные типы или определенные ошибки синтаксического анализа. Эта обратная связь отражает то, что произойдет во время выполнения.
Полезная библиотека, если вы хотите обеспечить безопасность типов как во время разработки, так и во время выполнения вашего приложения.

HoustonAI — это экспериментальный бот поддержки, разработанный, чтобы помочь пользователям использовать Астро – конструктор статических сайтов для современных веб-приложений. Бот работает на GPT-3, LangChainи прошли обучение на веб-сайте документации Astro. В настоящее время он экспериментальный и может вернуть неверный ответ. Но интересно посмотреть, как ИИ изменит то, как мы учимся.

TS-REST — это инструмент, предоставляющий простой способ определения контракта, обеспечивающего сквозную безопасность типов для ваших API-интерфейсов веб-приложений. Контракт может быть легко определен с помощью схема Зода или типа TypeScript.
Он хорошо протестирован, готов к работе и не зависит от фреймворка, что позволяет использовать его с широким спектром фреймворков, включая Выражать, Гнездо, Следующийи ответный запрос.

МРСК — новый инструмент от людей в Базовый лагерь. Он развертывает веб-приложения в любой среде, от «голого железа» до облачной виртуальной машины, используя Docker без простоев. Оно использует Трафик в качестве динамического обратного прокси-сервера для управления запросами в процессе переключения контейнеров. Хотя изначально он был создан для приложений Rails, он может работать с любым веб-приложением.

Grep.app — это поисковая система для разработчиков, которая позволяет выполнять поиск в миллиардах строк кода в репозиториях и менеджерах пакетов, таких как GitHub, GitLab и NPM.
Он показывает результаты с подсветкой контекста и может быть дополнительно отфильтрован и отсортирован по языку, типу файла, проекту и дате. Полезная поисковая система, если вы хотите найти конкретные коды для исследований, отладки или просто для вдохновения.

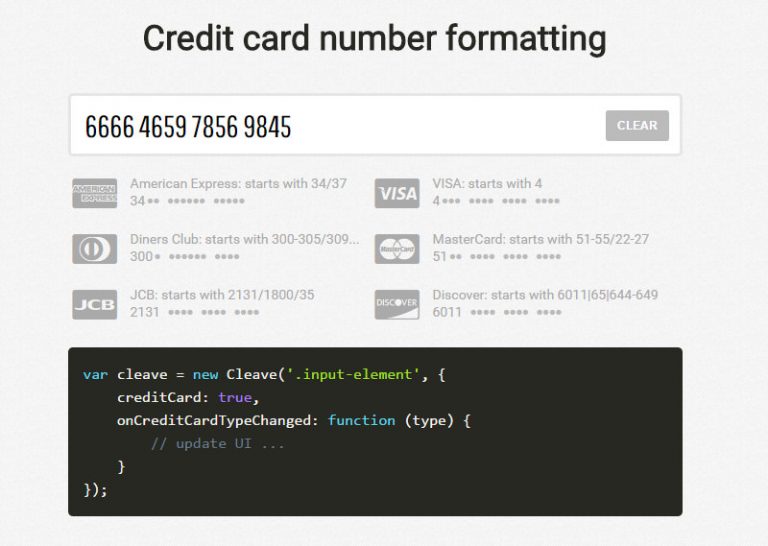
магическое регулярное выражение
magic-regex — это библиотека NPM, которая упрощает работу с RegEx. Вместо того, чтобы писать странный синтаксис RegEx, который трудно понять, вы можете использовать функцию и синтаксис естественного языка. Эта библиотека скомпилирует и преобразует функцию в чистое действительное регулярное выражение.

Этот сайт содержит короткие, простые для усвоения уроки по веб-доступности. Каждый урок представлен в небольшом формате, с четкими пояснениями и примерами, которые облегчают понимание и применение затронутых концепций.
Он охватывает ряд тем, включая цветовой контраст, специальные возможности клавиатуры, совместимость с программами чтения с экрана и многое другое. Это отличный ресурс для тех, кто хочет улучшить знания о специальных возможностях.

Nodl — это фреймворк, который позволяет вам создавать граф вычислительных узлов для ваших приложений на основе Node. Эта библиотека позволяет легко проектировать, манипулировать и выполнять эти графики.
Отличная библиотека, если вам нужно визуализировать сложные данные в вашем приложении, а также предоставить пользователям некоторую форму интерфейса для взаимодействия с данными.

Средство проверки доступности Старка
Stark Accessibility Checker — это расширение Google Chrome, которое предоставляет набор интегрированных инструментов для проверки доступности веб-сайтов. Его особенности включают в себя Проверка контрастности, Симулятор зрения, Аннотация альтернативного текстапесок Типографический анализкоторые могут помочь вам найти и исправить проблемы с доступностью на вашем веб-сайте.

Bearclaw — это инструмент, который упрощает создание веб-сайтов из Markdown без необходимости знания языков шаблонов. Вы можете просто добавить контент в файл Markdown и запустить инструмент, чтобы преобразовать его в HTML, готовый к развертыванию на страницах Github или любом сервере. Он не требует фреймворков, NPM или каких-либо сложных конфигураций. Это просто работает.

Новости для разработчиков WordPress
Блог разработчиков WordPress — это новый официальный ресурс WordPress, на котором разработчики могут быть в курсе последних функций программного обеспечения, руководств и учебных материалов, относящихся к проекту с открытым исходным кодом.
Он охватывает такие темы, как руководства по разработке тем и блоков, API-интерфейсы WordPress, лучшие практики и учебные ресурсы, независимо от того, являетесь ли вы новичком или опытным разработчиком WordPress.

Slic — это командный инструмент CLI, который предоставляет контейнерную среду для запуска автоматических тестов. Он разработан для WordPress и кодецепцияупрощает процесс настройки для тестирования и обеспечивает согласованность при выполнении тестов, что может стать проблемой по мере роста проекта и размера команды.
Кроме того, он предоставляет полезные инструменты разработки и утилиты для использования во время разработки проекта или CI-сборки.

Коллекция из 161 элемента и макетов, созданных с помощью Tailwind CSS и Alpine.js, отличающийся визуально привлекательным дизайном и служащий отличной основой для вашего следующего проекта. В коллекции вы можете найти некоторые общие шаблоны дизайна или макеты, такие как раздел Hero, макет Grid, CTA, отзывы и многое другое.

Kitchen предоставляет настраиваемые стилизованные компоненты в React или React Native. Он содержит доступные компоненты, соответствующие стандартам WAI-ARIA, может быть оформлен в соответствии с потребностями дизайна и предлагает поддержку для всех платформ.
Он также включает в себя простую адаптивную систему и многоразовые хуки, которые гарантируют повышение вашей производительности во время разработки.

Этот сайт предоставляет разработчикам различные инструменты преобразования данных. Например, вы можете конвертировать SVG в React.js или React Native, HTML в JSX и JSON во многие типы данных, включая TOML, YAML, JSDoc, GraphQL и многие другие. Это очень удобно, я думаю, что все разработчики должны добавить его в закладки.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)