Свежие ресурсы для веб-дизайнеров и разработчиков (июль 2016 г.)
Этот взнос поставляется с большим разнообразием ресурсов еще раз. У нас есть источники, которые вдохновят вас на создание следующей целевой страницы, два способа для программистов уменьшить яркость эффектов яркого экрана, плагин для создания веб-макетов с помощью перетаскивания, плагин jQuery для улучшения выбора даты и множество JavaScript библиотеки, чтобы помочь разработчикам.
Также включены ресурсы по HTTP2, типографская терминология, создание сайтов с готовностью к доступности и поисковая система для синтаксиса языка программирования. Давайте проверим их.
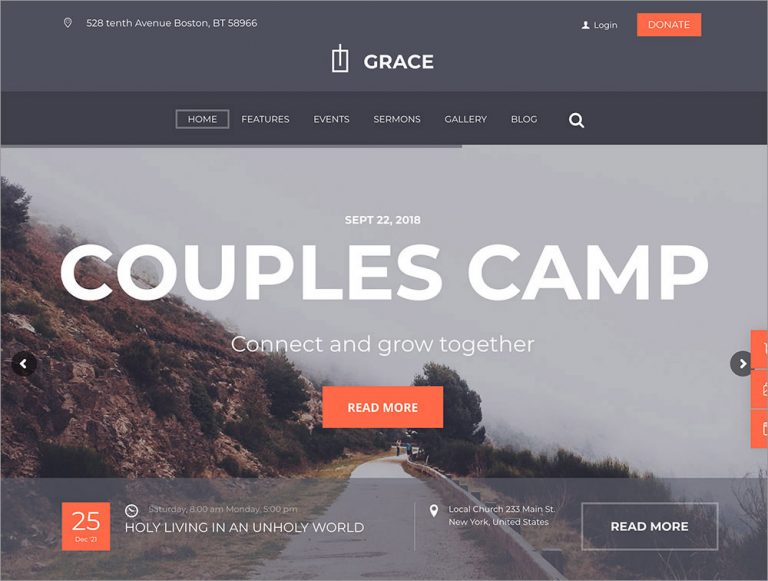
Landing Folio
Фолио посадки – это центральное место, где вы можете найти примеры дизайнов целевых страниц. На сайте сотни примеров, и вы можете настроить список в зависимости от их категории. Это определенно стоит добавить в закладки для веб-дизайнеров.
 Запросы Элементов
Запросы Элементов
JavaScript, который позволяет вам выполнять Элемент Query, Элемент запроса обозначается @element и, в отличие от @media, @element знает о многочисленных условиях, помимо «высоты» и «ширины». Например, вы можете применять стили на основе числовых символов, содержащихся в элементе.
 http2
http2
HTTP2 – это новейшая спецификация HTTP со значительными изменениями. Это обещает лучшую производительность и эффективную передачу данных. В этом ресурсе вы можете найти эти изменения (в мельчайших подробностях), их влияние на безопасность, скорость и пользовательский опыт.
 Факир
Факир
Elementor – это плагин WordPress, который позволяет создавать веб-макеты с помощью drag-n-drop. С Elementor вы можете создать более привлекательный макет. Это отзывчивый, полностью настраиваемый и удобный для пользователя.
 TimeDropper
TimeDropper
Этот плагин оснащен несколькими анимациями, которые делают выбор дат в Интернете более привлекательным. Кроме того, доступны опции для изменения внешнего вида пользовательского интерфейса. Это плагин JQuery для любителей фанов.
 SyntaxDB
SyntaxDB
Поисковая система для поиска синтаксиса языка программирования. В настоящее время он поддерживает ряд языков, включая Java, C, Ruby, JavaScript и Python. Это может стать основной поисковой системой для разработчиков по мере роста поддержки баз данных и языков.
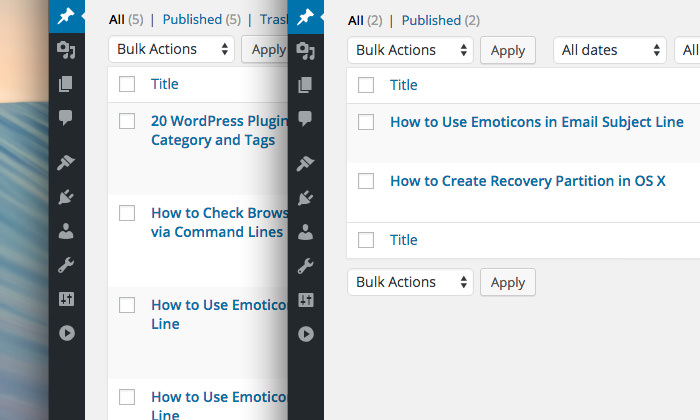
 Github Dark UI
Github Dark UI
Github Dark UI – более темная цветовая тема для Github.com. Это может быть хорошей альтернативной цветовой схемой, если вы работаете в затемненной среде или вам приходится долго смотреть на экран.
 миниатюрный фонарик
миниатюрный фонарик
Вместо того, чтобы выделять код разными цветами, как вы можете видеть ниже, Microlight заставляет код «светиться». Библиотека JavaScript, которая выделяет код буквально.
 BarbaJS
BarbaJS
BarbaJS – это библиотека JavaScript, которая обеспечивает плавный переход страниц через API истории JavaScript / pushState. Этот плагин поставляется с методами, пользовательскими событиями и несколькими API, чтобы обеспечить более плавную работу страниц вашего сайта. вот несколько примеров,
 TypeTerms
TypeTerms
Вы когда-нибудь задумывались, в чем разница между «межбуквенным интервалом» и «кернингом»? TypeTerms – это интерактивная презентация, где вы можете изучить эти запутанные типографические термины.
 бобы каролинские
бобы каролинские
ButterBean – это новый и сложный плагин построить Meta Box в WordPress, Он разработан в соответствии с современной архитектурой WordPress Customizer API. Это делает создание этого конкретного интерфейса администратора WordPress более элегантным.
 Проверка детской темы
Проверка детской темы
Плагин WordPress для проверки вашей дочерней темы на родительскую тему; он проверит, обновляются ли файлы, на которые опирается дочерняя тема.
Ознакомьтесь с: Руководством по разработке дочерних тем WordPress
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
 CloudFlare UI
CloudFlare UI
CloudFlare UI – это набор компонентов пользовательского интерфейса, созданный на основе React. Учитывая, что популярность React растет, возможно, существует множество подобных UI-сред.
 Расслабься
Расслабься
Chillout – это библиотека JavaScript, помогающая снизить нагрузку на процессор. Он предоставляет набор функций, которые можно использовать вместо функций, встроенных в JavaScript. Его можно развернуть на обычном веб-сайте или не использовать приложение на базе Node.js.
 ГЕЛЬ Типография
ГЕЛЬ Типография
GEL Typography – это руководство по типографскому стилю BBC. Большой ресурс и вдохновение о том, как вы можете стандартизировать свои типографские стили.
 Образцы разума
Образцы разума
Шаблоны MIND – это практическое руководство по созданию доступного сайта электронной коммерции. Он содержит руководства по созданию HTML, использованию метки ARIA и составлению стилей CSS, удобных для пользователей с ограниченными возможностями.
 Специфика CSS
Специфика CSS
Коллекция иллюстраций, которые описывают, как работает CSS Specificity.
 CSS Dig
CSS Dig
Расширение Chrome, которое помогает вам оптимизировать CSS. Он очистит вашу страницу и предоставит отчет, список используемых свойств, таких как цвета.
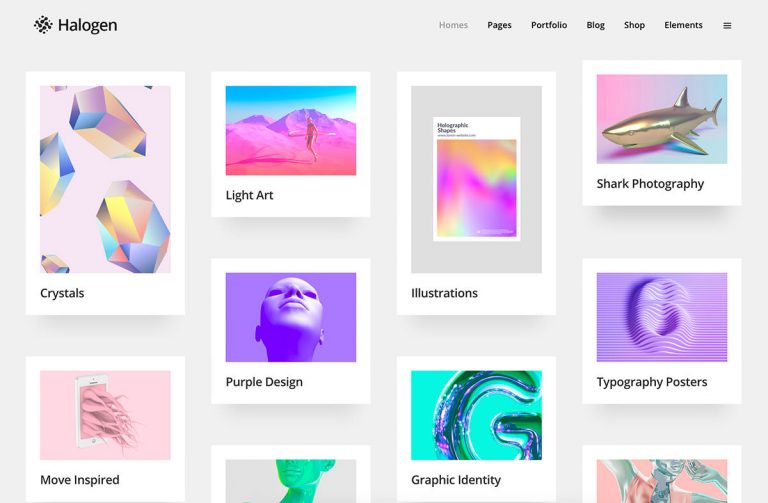
 Шкатулка шаблонов
Шкатулка шаблонов
Коллекция отобранных шаблонов, где вы можете найти широкий спектр шаблонов, включая шаблоны HTML5, WordPress, Ghost, Bootstrap и электронной коммерции.

Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)