10 сайтов для онлайн-тестирования ваших кодов
Современные тенденции и веб-приложения кардинально изменили способ создания веб-разработчиков. Очевидно, вам понадобится среда IDE определенного типа, чтобы кодировать новые файлы и сохранять их для развертывания. Но как насчет простого тестирования фрагментов кода? Сейчас доступно больше инструментов, чем когда-либо прежде!
В этой статье я хочу выделить 10 интересных веб-приложений для онлайн-тестирования вашего кода. Все эти приложения требуют подключения к Интернету, а некоторые из более продвинутых редакторов предлагают профессиональные планы для обновления функций вашей учетной записи. Но большинство этих инструментов наверняка пригодятся, когда вы пытаетесь отладить блок JavaScript или PHP.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Подобно тому, как описано выше, jsbin представляет собой простую консоль отладки JavaScript. Их презентация включает в себя совместные усилия, когда вы можете поделиться частной ссылкой с другими разработчиками и писать вместе в режиме реального времени.
Их интерфейс может немного запутать новичков. Разработчики установили несколько онлайн-руководств, которые вы можете прочитать, если захотите. По сути, вы можете выбирать между любым количеством JS-библиотек – jQuery, JQuery UI, jQM, Prototype, MooTools, есть из десятков на выбор.
По мере того, как вы кодируете различные элементы, черновики будут автоматически сохраняться. У вас есть возможность загрузить свой конечный продукт или сохранить исходный код в Интернете. Их система намного более продвинута для экспорта и хранения вашего кода в виде простого шаблона.
Любой, кто просматривал Stack Overflow, должен знать о jsFiddle. Их интерфейс сильно отличается от JSBin, а также поддерживает более сложные функции.
Прямо сейчас ты можешь создать бесплатный аккаунт и начните сохранять образцы кода в Интернете. jsFiddle предлагает короткий URL-адрес, которым вы можете поделиться в Интернете через Twitter, Facebook и даже Stack. Но обратите внимание, что для начала кодирования вам не нужна учетная запись. Это просто удобная функция, чтобы все было организовано.
jsFiddle также поддерживает включение таких библиотек, как Prototype и jQuery. Вы можете включать дополнительные внешние ресурсы к файлам JS / CSS в каждый тестовый документ.
CodePen больше похож на социальную сеть для веб-разработчика, чем просто площадку для кода. Мы не только можем видеть, что люди обмениваются кодами в HTML, CSS и JavaScript, который называется Pen, но мы также можем поставить «Нравится» Pen, добавить комментарий, курировать коллекцию Pen, создать сообщение и выполните задание, чтобы повысить уровень наших навыков веб-разработки.
Codesandbox – это полнофункциональная площадка для JavaScript. Помимо запуска ванильного кода JavaScript или фреймворка, такого как React.js, Vue.js и Svelte, вы также можете запустить работающее приложение Node.js. Это означает, что вы можете определить зависимости Node.js в файле package.json. Codesandbox автоматически загрузит зависимости из NPM. Он также обеспечивает доступ к веб-терминалу, поэтому вы можете запускать любые скрипты NPM прямо из браузера.
Увидеть Исследовать страницу, чтобы найти интересные вещи, встроенные в CodeSandbox.
WebMaker – это площадка для кода для HTML, CSS, JavaScript, а также для препроцессора, такого как Sass, LESS и JSX. WebMaker автоматически скомпилирует синтаксис этих препроцессоров, чтобы браузер правильно отобразил код. Вы можете использовать в браузере или установить расширение в Chrome так что вы все еще можете играть с кодом в автономном режиме. Когда вы закончите экспериментировать с кодом, вы можете сохранить свою работу локально, загрузить файлы или поделиться ими в CodePen.
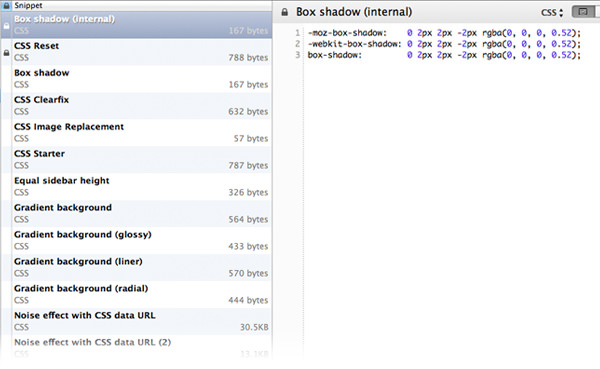
Переходя от мира сценариев к языку таблиц стилей, у нас есть CSSDesk. У вас такая же настройка, как и у всех остальных, с исходным кодом слева и окончательной визуализацией веб-страницы справа. Это веб-приложение отлично подходит для создания небольших шаблонов веб-страниц и тестирования более длинных свойств CSS3 с градиентами и тенями блоков.
Это приложение также позволяет загружать исходный код в виде файлов на свой компьютер. Это может быть надежной заменой в ситуациях, когда вы работаете на ноутбуке без какого-либо программного обеспечения IDE. Или, кроме того, вы можете создать короткую URL-ссылку для публикации в Интернете. Затем могут прийти другие разработчики и отредактировать то, что вы уже создали – определенно интересное решение!
IDE One – еще один инструмент, основанный на глубоком программировании и разработке программного обеспечения. Их онлайн-редактор поддерживает подсветку синтаксиса для некоторых очень известных языков. К ним относятся Objective-C, Java, C #, VB.NET, SQL и многие другие.
Что хорошего в их приложении, так это то, что вы можете быстро отлаживать множество разных языков программирования с одной и той же страницы. Вы также можете сохранить этот исходный код через уникальный URL-адрес, чтобы поделиться им в Интернете. Однако я чувствую, что их макет очень загроможден рекламой и другим контентом, что затрудняет использование их веб-сайта. Было бы действительно здорово увидеть возможность включения альтернативных библиотек кода, таких как Cocoa Touch для разработки приложений для iPhone.
Самопровозглашенным инструментом качества кода JavaScript должен быть JSLint. Их веб-сайт немного странный, но редактор кода работает именно так, как вы ожидаете.
Эти параметры могут показаться вам очень запутанными, если вы раньше не использовали их фреймворк. Возможна работа с открытым исходным кодом, например Node.js если у вас есть навыки. Но большая часть исходного кода даже не поддерживает подсветку синтаксиса, что является большим разочарованием, когда у вас есть так много других вариантов на выбор. Я бы попробовал JSLint, если у вас есть время, но он может не стать вашим онлайн-отладчиком JavaScript.
Ранее мы видели мощь веб-приложения, такого как jsFiddle. Теперь мы видим SQL Fiddle, который работает точно так же, за исключением синтаксиса базы данных SQL. Мне еще предстоит найти другую альтернативу для тестирования кода базы данных, и это, безусловно, мой любимый выбор.
Все выходные данные из вашего кода SQL появятся в таблице под редакторами. Вы можете написать код для реализации новых данных справа и создания схемы слева. Эта схема базы данных представляет собой код SQL, который вы можете сохранить, чтобы экспортировать текущую базу данных и переустановить все на новом сервере.
Если вы не знакомы с базами данных или языком SQL, это приложение не окажет большой помощи. Но даже для новичков, но заинтересованных в изучении SQL, это замечательно! Посмотрите один из их основные примеры кода чтобы вы могли понять, как работает приложение.
ESLint позволяет вам устанавливать правила написания в вашем коде. Это отличный инструмент, если вы работаете над общим проектом в команде, чтобы гарантировать, что все следуют одним и тем же стилям и правилам при написании кодов. Он предоставляет очень большое количество вариантов того, как вы управляете стилями кода, что часто довольно пугает, особенно если вы только начали работать с ESLint.
Этот онлайн-демонстрационный сайт от ESLint поможет вам попробовать, как каждое правило работает с вашим кодом, еще до установки пакетов NPM. Он предоставляет полный список правил, которые вы можете включать и выключать. Когда все будет готово, вы можете загрузить файл конфигурации, чтобы добавить его в свой проект.
PHPStan – это инструмент статического анализа кода для PHP. Он проверяет ошибки кода и потенциальные ошибки, фактически не выполняя код. Он сообщит вам, передаете ли вы, например, строковое значение функции, которая фактически принимает целое число, или получаете доступ к свойству, которое не существует в классе.
Попробуйте онлайн-редактор на этом веб-сайте PHPStan, чтобы увидеть, как он работает. Вы будете удивлены, узнав, что существует так много существующих PHP-кодов, которые можно оптимизировать и исправить от потенциальных ошибок. Статический анализ также может научить вас стать лучшим разработчиком, поскольку вы привыкли писать синтаксически правильный код.
Компилятор «все в одном» для многих языков программирования. Он поддерживает более 40 языков, включая Go, PHP, Java, JavaScript и даже C и C ++. Вы можете написать эти языки в этих инструментах, и он немедленно скомпилирует и выполнит код. Этот инструмент – идеальный инструмент для быстрой проверки вашего кода для демонстрации или просто для запуска быстрого теста.
Помимо средства выполнения кода, этот инструмент также предоставляет задачи по коду, чтобы отточить ваши навыки программирования и решения проблем. Вы можете начать испытание от новичка до более продвинутого уровня.
Онлайн-редактор кода, в котором вы можете запускать JavaScript, HTML и CSS. Вы также включили некоторые популярные библиотеки, такие как jQuery, React.js, Vue.js, Font Awesome и многие другие. Это отличный инструмент для проверки вашей идеи без необходимости настраивать рабочую среду на вашем компьютере. Вы также можете использовать его для запуска быстрой демонстрации.
Одна вещь, которая отличает его от других аналогичных инструментов, заключается в том, что он предоставляет собственное приложение для iOS и Android. Это позволяет удобно воплощать идею в жизнь с помощью планшета и телефона.
Инструмент, с помощью которого вы можете создать статический веб-сайт с помощью некоторых современных библиотек и фреймворков. Он включает React.js, Node.js и Eleventy.js. Но вы также можете написать простой простой HTML, CSS и JavaScript.
Помимо онлайн-редактора, в котором вы пишете свои коды, Glitch также предоставляет несколько расширенных инструментов, которые делают его отличной рабочей онлайн-средой для создания статических веб-сайтов. У него есть онлайн-терминал, где вы можете вводить команды, просматривать журналы и отладчик браузера.
Когда у вас будет готов веб-сайт, вы можете загрузить файлы или поделиться уникальным URL-адресом проекта.
Stackblitz – это онлайн-среда разработки, в которой вы можете создавать веб-сайты с использованием современных стеков. Он поддерживает внутреннюю структуру Next.js и Node.js, а также некоторые популярные интерфейсные библиотеки, такие как React.js, Vue.js и Angular.
Вы можете выбрать одну из этих платформ в качестве отправной точки для своего проекта или просто перетащить на нее папку. Он предварительно настроен с помощью инструментов, которые вам обычно нужно настраивать самостоятельно при локальной работе на вашем компьютере, таких как автоматическое обновление, установление зависимостей и Красивее.
Кроме того, вы также можете подключить свой веб-сайт Firebase, если вам нужно подключиться к базе данных в реальном времени.
Кодовая панель

(Производство Codepad прекращено.)
Codepad, изначально созданный Стивеном Хейзелом, представляет собой уникальное веб-приложение, в котором вы можете использовать синтаксис кода в Интернете. Вместо простой отладки Codepad позволяет копировать / вставлять важные фрагменты кода для публикации в Интернете.
На экране вывода отображаются все сообщения об ошибках, связанные с вашим кодом. С помощью переключателей в левом меню можно изменить язык синтаксического анализа с C / C ++, Perl, PHP, Python, Ruby и многих других. Я бы сказал, что Codepad действительно для разработчиков программного обеспечения, которым необходимо сотрудничать и отлаживать свои более запутанные программы.
Последние мысли
Чем больше компьютеров подключено к сети, тем проще разработчикам работать вместе и сотрудничать в браузере. Мы видим, что все больше и больше технологий переходят от локальных приложений, и кто знает, как далеко зайдет эта тенденция?
Я надеюсь, что этот набор инструментов для тестирования кода поможет вам задуматься о современной среде разработки. Так легко быстро собрать веб-проект HTML / CSS и за считанные минуты получить небольшой предварительный просмотр демо-версии. Помните, что это всего лишь инструменты, которые помогут вам на пути к созданию вашего конечного продукта. Если у вас есть какие-либо предложения или вопросы по статье, не стесняйтесь делиться своими мыслями в области обсуждения ниже.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)