9 библиотек Mixin для дизайнеров Sass должны получить
Если вы используете Sass в своем рабочем процессе разработки, вы знаете важность миксинов. Когда вы видите некоторые вещи, которые написаны многократно и утомительно в CSS, вот где миксины могут помочь вам предотвратить повторную работу. Миксин содержит CSS-объявления, которые вы можете использовать на своем сайте.
Разработчики разработали множество миксов, которые помогут вам при работе с Sass в вашей разработке. Большинство охватывает вещи, которые часто повторяются в CSS. От адаптации к нескольким браузерам до создания кнопок, анимации и эффектов перехода – найдите это и многое другое в следующих 11 библиотеках миксинов, которые вы должны получить для разработки Sass.
Рекомендуемое чтение: простое и понятное руководство по пониманию Sass
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
- Бурбон
бурбон библиотека Sass, которая содержит миксины, функции и дополнения, которые позволяют упростить создание таблиц стилей для кросс-браузерного использования. Для меня это самый изумительный миксин Sass. Он содержит почти все, что вам нужно для стилизации вашего сайта, сохраняя при этом вашу таблицу стилей легким.
Проверьте полная документация использовать каждый доступный миксин и функцию.
 2. Sass CSS3 Mixins
2. Sass CSS3 Mixins
Sass CSS3 Mixins предоставляют миксины, которые работают в разных браузерах. Здесь вы найдете множество лучших миксов, таких как фон, рамка, рамка, столбец, шрифт, трансформация, переход и анимация. Этого достаточно для ваших потребностей в укладке. Чтобы использовать, импортируйте css3-mixins.scss и вызовите mixin в своем классе CSS.
Скачать этот миксин Вот,
 3. CssOwl
3. CssOwl
CssOwl предоставляет полезные миксины для установки положения элемента (относительного или абсолютного) и добавления содержимого с помощью псевдо-селектора (: after и: before). Это также помогает, когда вы хотите создать элементы спрайта: миксин дает гибкость, чтобы установить положение изображения в вашем спрайте. В дополнение к Sass доступна библиотека смешивания CssOwl для LESS и Stylus.
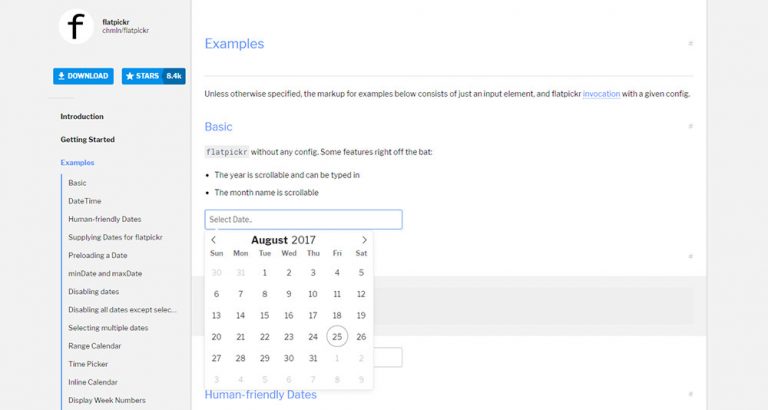
 4. Точка останова Sass
4. Точка останова Sass
точка остановки поможет вам сделать медиа-запросы через Sass простым способом. С помощью точки останова вы можете создавать переменные и присваивать им значения, которые определяют минимальную или максимальную ширину медиазапросов. Поскольку созданная вами переменная имеет осмысленное имя, вы можете легко вызывать ее для использования в Sass.
 5. Scut
5. Scut
подлый человек содержит набор многократно используемых миксинов, заполнителей, функций и переменных Sass, которые помогут вам легко реализовать общие шаблоны кода стиля. Он предоставляет передовой код для создания веб-материалов, таких как макеты страниц и стилизация шрифтов. Вы можете сократить количество повторений при написании кода, используя его чаще. Таким образом, помогая вам стать более организованным в процессе.

6. Шафран
С ШафранВы можете с легкостью добавлять анимацию и переходы CSS3. Доступны десятки анимаций и переходов, в том числе постепенное увеличение / уменьшение, скольжение / уменьшение, увеличение / уменьшение, а также различные эффекты, такие как встряхивание, колебание, отскок и другие. Чтобы использовать Saffron, просто включите миксин в объявление Sass и назовите имя эффекта внутри вашего класса CSS. Вы можете получить Saffron, установив его с помощью Bower или Gem, или просто загрузить его вручную с Github.
 7. Настройки типа
7. Настройки типа
TypeSettings тип инструментария для Sass. Он установит размер шрифта в модульном масштабе, используя em (вместо rems или пикселей), вертикальный ритм и заголовки с учетом соотношения. Вы также можете установить этот с Bower, скачать релизили клонировать репо. Для более подробной информации, проверьте его страница,
Читайте также: взгляд в CSS-единицы – пиксели, EM, процент
 8. Sass Line
8. Sass Line
Sass Line это миксин Sass, который поможет вам улучшить типографику. Он использует rems unit в вашем шрифте, чтобы вы могли работать с ним пропорционально от базовой сетки. Sass Line использует точный вертикальный ритм основанный на базовой сетке, и позволяет вам установить модульную шкалу для каждой из ваших точек останова, чтобы получить хорошие пропорции во всех аспектах вашего сайта.
Идти Вот чтобы получить более подробную информацию о том, как его использовать.
 9. Andy.scss
9. Andy.scss
Andy.scss это коллекция полезных миксов Sass, созданная, чтобы помочь вам с легкостью разработать внешний вид веб-сайта и сохранить его легким. Доступны десятки миксов Sass, от фонов до анимации. Почти все часто используемые свойства CSS описаны здесь. Получите это в Github,
 Еще сообщения на Sass:
Еще сообщения на Sass:
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)