Как создать макеты начальной загрузки HTML с LayoutIt!
Если вы хотите создать адаптивный веб-сайт, Bootstrap станет для вас удобным инструментом. Это последнее рамочное нововведение предоставило веб-разработчикам новый подход к созданию более простых, быстрых и лучше реагирующих веб-сайтов и приложений в целом.
Но довольно сложно и не говоря уже о том, что на создание макета с нуля уходит много времени. Чтобы сделать этот процесс проще и быстрее, в этом посте мы рассмотрим LayoutIt! которая помогает вам легко создавать HTML-макеты на основе Bootstrap.
LayoutIt! это веб-инструмент для создания макета веб-страницы с помощью перетаскивания. LayoutIt! поддерживает последнюю версию Bootstrap и, если вы не хотите начинать с нуля, у вас есть 3 основных шаблона, которые вы можете использовать. Затем проект готов к использованию в вашем проекте со встроенным кодом Bootstrap. До сих пор он все еще находится в бета-режиме, но до сих пор работает хорошо без помех.
Начиная
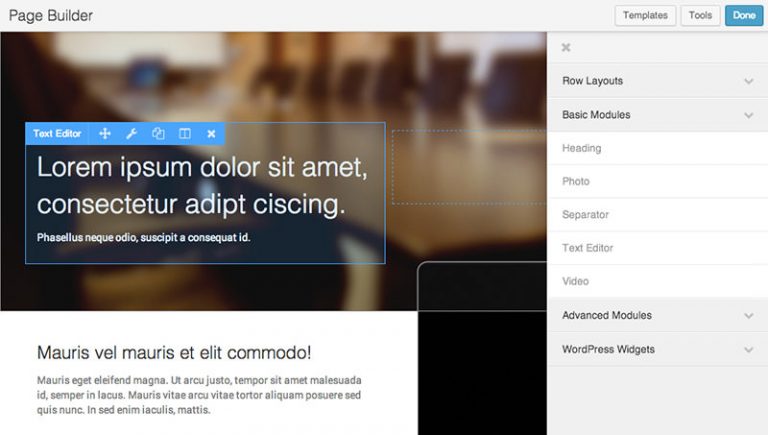
Чтобы начать с LayouIt! вам нужно направиться к Отредактировать страницу, Как вы можете видеть на следующем скриншоте, есть различные инструменты и опции, которые нужно проверить. В верхней части вы можете увидеть 3 режима, которые вы можете создать: режим редактирования, режим разработчика и режим предварительного просмотра.
 Ниже верхней панели вы можете увидеть элементы на левой боковой панели и контейнер справа. Контейнер – это ваш холст, на котором вы можете создавать и настраивать свои элементы. Как только вы закончите сборку, просто скачайте код, поделитесь им или сохраните его.
Ниже верхней панели вы можете увидеть элементы на левой боковой панели и контейнер справа. Контейнер – это ваш холст, на котором вы можете создавать и настраивать свои элементы. Как только вы закончите сборку, просто скачайте код, поделитесь им или сохраните его.
элементы
Есть 4 типа элементов: Грид-система, Базовый CSS, Javascript и дополнительные Компоненты. Просто перетащите нужный элемент в контейнер и настройте его соответствующим образом.
 Для начала выберите Grid System или несколько, чтобы создать макет, который вы хотите видеть на своем сайте. Сетка в основном дает вам строки и столбцы для работы.
Для начала выберите Grid System или несколько, чтобы создать макет, который вы хотите видеть на своем сайте. Сетка в основном дает вам строки и столбцы для работы.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Когда у вас есть сетка, вы можете добавить некоторые базовые элементы CSS с помощью базового CSS, такие как заголовок, абзац, цитата, таблица, кнопка, изображение и так далее. Вы можете найти другие дополнительные настройки в каждом элементе, такие как выравнивание для абзацев, выделение или сделать его в качестве ведущего.
Чтобы добавить общие атрибуты, Компоненты предоставляют вам несколько основных элементов веб-сайта, таких как кнопка, заголовок, текст, крошка, нумерация страниц и так далее. И, наконец, чтобы улучшить свой сайт, просто добавьте некоторые элементы Javascript: модальные, navbar, вкладки, оповещения, свертывание или карусель.
Руководство по использованию
Чтобы увидеть, как LayoutIt! работает в действии, мы постараемся создать макет домашней страницы Hongkiat.com. Вот разбивка макета.
 Во-первых, нам нужно поработать над компоновкой сетки.
Во-первых, нам нужно поработать над компоновкой сетки.
В макете нужно четыре основных строки: один столбец для заголовка и панель навигации; две колонки для текстового содержимого, изображения и нумерации страниц; один столбец для боковой панели; четыре столбца для нижнего колонтитула и один столбец для сноски. На следующем снимке экрана показано, как выглядит макет на каркасной сетке.
 Теперь, чтобы добавить другие элементы:
Теперь, чтобы добавить другие элементы:
- Мы добавляем заголовок из «Компоненты» и Navbar из «Javascript».
- Чтобы поместить изображение рядом с текстовым содержимым, в первые 8 сеток должна быть вставлена еще одна сетка 8 4 (см. Снимок выше).
- Добавить текст из «Компоненты» и добавить изображение из «Базовый CSS».
- Под текстом и изображением вставьте нумерацию страниц из «Компоненты»
- Для боковой панели давайте просто добавим текст метки, используя заголовок из «Базового CSS».
- Для нижнего колонтитула мы можем использовать заголовок и абзац из «Базового CSS».
- Для сноски мы просто добавляем абзац из «Базового CSS».
И мы сделали. Вот так будет выглядеть макет. Совет. Чтобы включить редактирование текста, щелкните текст правой кнопкой мыши.
 Для тех, кто недавно знаком с Bootstrap и хочет создавать макеты, поддерживаемые Bootstrap, LayoutIt! это забавный инструмент для игры. Попробуйте и дайте нам знать, что вы об этом думаете.
Для тех, кто недавно знаком с Bootstrap и хочет создавать макеты, поддерживаемые Bootstrap, LayoutIt! это забавный инструмент для игры. Попробуйте и дайте нам знать, что вы об этом думаете.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)