Настройка изображения с помощью CSS Filter Effects
Регулировка яркости и контрастности изображения или превращение изображения в оттенки серого или Sephia – это общая функция, которую вы можете найти в приложении для редактирования изображений, например в Photoshop. Но теперь можно добавлять те же эффекты к веб-изображениям с помощью CSS.
Эта возможность исходит от Эффекты фильтра который на самом деле все еще находится в стадии разработки проекта. Тем не менее, браузер Webkit, кажется, шаг вперед в реализации этой функции.
Итак, давайте попробуем, и мы будем использовать это изображение от Мехди Х демонстрации эффектов.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Эффекты
Применение эффектов очень просто. Посмотрите на фрагмент ниже, чтобы превратить изображения в оттенки серого;
img {
-вебкит-фильтр: оттенки серого (100%);
}

… и это для сепии аля Instagram.
img {
-вебкит-фильтр: сепия (100%);
}

Значения сепии и оттенков серого указаны в процентах, где 100% является максимальным значением, а применение 0% сохранит изображение неизменным, но если значение не указано явно, 100% будет принято по умолчанию.
Осветление изображения также возможно, и мы можем сделать это, используя функцию яркости следующим образом;
img {
-вебкит-фильтр: яркость (50%);
}

Эффект яркости работает так же, как эффект контрастности и сепия выше, где значение 0% сохранит изображение как есть, а применение 100% полностью осветлит изображение, которое, возможно, будет отображать только пустую белую страницу вместо изображения.
Эффект яркости также учитывает отрицательные значения, при которых изображение будет темнее.
img {
-вебкит-фильтр: яркость (-50%);
}
… и мы можем настроить контраст изображения таким образом.
img {
-вебкит-фильтр: контрастный (200%);
}

Существует небольшая разница в том, как работает это значение, как вы можете видеть выше, мы устанавливаем контраст () на 200%, потому что значение 100% является отправной точкой, где изображение останется неизменным. Когда значение ниже 100%, скажем, 50%, изображение станет менее контрастным.
Кроме того, мы также можем объединить эффект в одном блоке объявления, как в примере ниже. Мы превращаем изображение в градации серого и одновременно увеличиваем контраст на 50%.
img {
-веб-фильтр: контраст в оттенках серого (100%), контраст (150%);
}
Комбинируя фильтр с переходом CSS3, мы можем создать эффект плавного наведения.
img: hover {
-вебкит-фильтр: оттенки серого (0%);
}
img: hover {
-веб-фильтр: сепия (0%);
}
img: hover {
-webkit-фильтр: яркость (0%);
}
img: hover {
-вебкит-фильтр: контрастный (100%);
}
Наконец, есть еще один эффект, который мы можем попробовать; размытие по Гауссу, которое размывает целевой элемент.
img: hover {
-webkit-фильтр: размытие (5 пикселей);
}

Как и в Photoshop, значение размытия указывается в пиксельном радиусе, и если значение не указано явно, значение 0 будет принято по умолчанию, а изображение останется без изменений.
Последняя мысль
На самом деле в спецификации гораздо больше эффектов. такие как оттенок-поворот, инвертирование и насыщение, но я думаю, что они менее применимы в реальных случаях Web. Таким образом, обсуждение было ограничено только четырьмя эффектами.
И, несмотря на обсуждение, применяемое к изображениям в этом учебном пособии, свойство может также применяться к любому элементу в DOM.
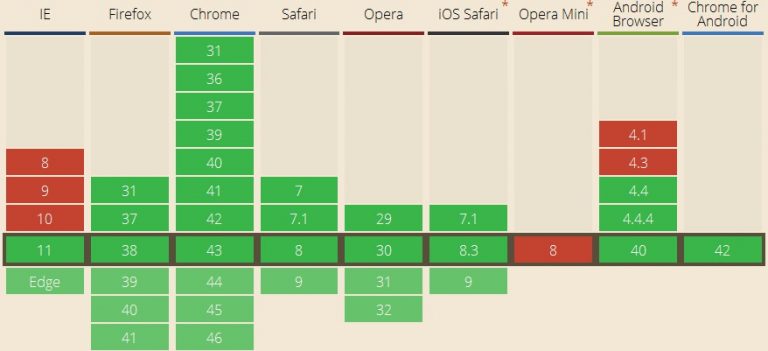
Наконец, вы можете посмотреть живую демоверсию по этим ссылкам ниже. Обратите внимание, что фильтр в настоящее время поддерживается только в Chrome 19 и выше.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)