Picnic CSS – легкая библиотека CSS для любых веб-проектов
Некоторые разработчики предпочитают подробные библиотеки пользовательского интерфейса, такие как Bootstrap, для его многофункциональных стилей. Но есть много небольших библиотек CSS, созданных для тонкой эстетики дизайна и настройки.
Если вы ищете небольшую, но стильную библиотеку CSS, я рекомендую Пикник CSS, Это абсолютно бесплатно, с открытым исходным кодом, и работает без особого редактирования, чтобы оживить ваши страницы с простыми, но элегантными стилями.
Читайте также: 10 легких альтернатив Bootstrap & Foundation
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
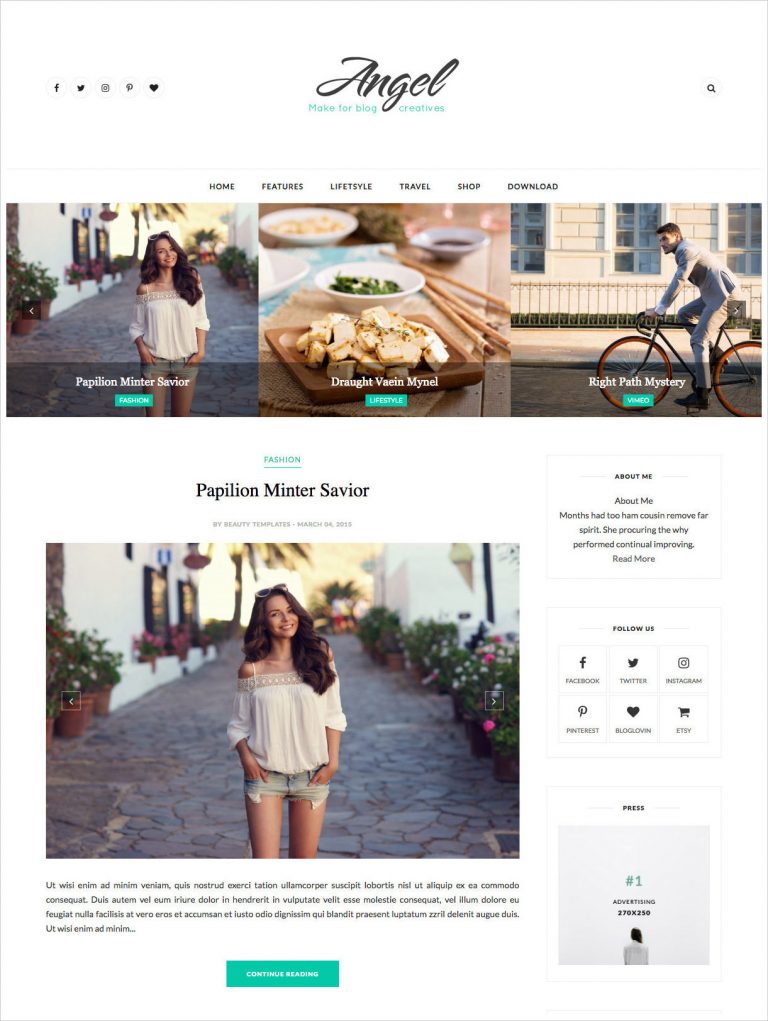
Все нативные HTML-элементы по умолчанию имеют рестайлинг, поэтому вам даже не нужно полагаться на классы. Просто добавьте таблицу стилей Picnic на свою веб-страницу и обновите ее. Вы заметите, что все формы, кнопки и типографские элементы приобретают новый вид.
Но, конечно, эта библиотека поддерживает модульный дизайн с опциями для настройки всего. Все написано на Sass, так что вам действительно нужно быть разработчиком Sass для работы с кодом.
У вас есть доступ ко всем типографикам по умолчанию, классам, сеткам и переменным, используемым для стилизации и раскраски элементов страницы.
Кроме того, CSS для пикника был невероятно маленьким, а при минимизации его размер составлял всего 10 КБ. Это примерно 1/10 от Bootstrap, и он по-прежнему обладает всеми прелестями, которые вы ожидаете от пользовательского интерфейса пользовательского интерфейса.
Поскольку это небольшая библиотека, она не имеет никаких динамических функций. Но вы можете увидеть примеры на тестовая страница который включает в себя кнопки, заголовки, карточки, входы, вкладки и другие подобные элементы.
 Некоторые из динамических элементов, таких как модальности и вкладки, работа с чистым CSS. Таким образом, вы также можете создавать совместимые сайты, полностью игнорируя JavaScript. Довольно круто!
Некоторые из динамических элементов, таких как модальности и вкладки, работа с чистым CSS. Таким образом, вы также можете создавать совместимые сайты, полностью игнорируя JavaScript. Довольно круто!
Я действительно считаю, что стандартные стили для пикника немного скромны, поэтому они могут использовать некоторую ретушь. Но в целом я обожаю эту библиотеку, и это один из самых простых способов начать новый проект с правой ноги.
Чтобы начать, посетите Пикник CSS Страница GitHub скачать копию и просмотреть некоторые образцы. Вы также можете просмотреть электронная документация чтобы увидеть, как работает каждый элемент и что нужно для его запуска.
Пикник даже доступен на CDNтак что вам даже не нужно загружать файлы локально, чтобы начать.
Читайте также: Wing – минималистский CSS Framework Веб-дизайнеры хотят
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)