Propeller Framework сочетает в себе Bootstrap и Google Material Design
Огромная популярность дизайна материалов Google не должна удивлять. Это часть современного стиля пользовательского интерфейса, ориентированного больше на плоский дизайн с акцентом на UX и шаблонах юзабилити.
Принимая концепции дизайна материалов и добавляя их в Bootstrap, мы получаем Каркас пропеллера,
Эта полностью адаптивная среда с открытым исходным кодом прекрасно играет роль материала. Он поставляется с библиотекой компонентов из 25 элементов пользовательского интерфейса, а также с пользовательскими шаблонами для ускорения производства.
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)
Читайте также: Flat 2.0 и как она решает проблемы юзабилити Flat Design
Вы можете найти весь исходный код на GitHubвместе с информацией о поддержке браузера и последними обновлениями.
Если вы действительно хотите погрузиться в это, вы должны проверить страница документации, Именно здесь происходят хорошие вещи, охватывающие структуру папок, основные настройки сайта, использование компонентов и способы самостоятельной настройки набора.
 Большинство компонентов работают поверх классов Bootstrap, поэтому вы работаете с подлинной кодовой базой BootStrap. Тем не менее, он в значительной степени настроен для имитации анимации дизайна материала и идеологии дизайна.
Большинство компонентов работают поверх классов Bootstrap, поэтому вы работаете с подлинной кодовой базой BootStrap. Тем не менее, он в значительной степени настроен для имитации анимации дизайна материала и идеологии дизайна.
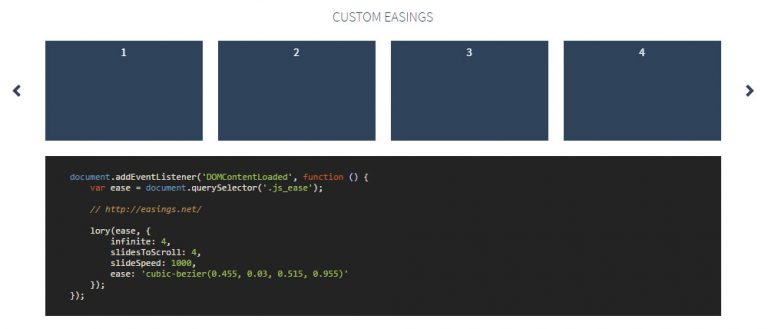
Выпадающие меню, формы, виджеты с вкладками и индикаторы выполнения, все эти компоненты соответствуют стилю оформления материала, и их очень легко настроить. Сложная часть – найти именно тот компонент, который подходит вашему сайту, потому что есть из чего выбирать.
Вообще говоря, Propeller следует большинству принципов дизайна Google. Разработчики проделали фантастическую работу с этим фреймворком, и он действительно соответствует стилю материала.
На Начать страницувы найдете четыре разных варианта загрузки, каждый для определенной цели:
- Material Themed – для существующих сайтов Bootstrap, которым нужен стиль дизайна материала
- Propeller Kit – вся библиотека CSS / JS готова к производству
- Stand Alone – отдельные компоненты, которые вы можете копировать / вставлять для собственных проектов
- Admin Template – пользовательский шаблон панели администратора, созданный с помощью Propeller.
Если вы новичок в фреймворке, вы можете скачать весь комплект и поработать. В этом пакете не так много примеров страниц, но вы можете посмотреть на сайте Propeller, чтобы увидеть, как он выглядит.
Эта структура готова к производству, если вы ищете материальную тему. Это одна из самых простых структур, которую можно создать, и она будет существовать еще долгие годы.
Читайте также: 70+ материалов по дизайну материалов для разработчиков Android
Программы для Windows, мобильные приложения, игры - ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале - Подписывайтесь:)